GeekPack® is on a mission to empower women to make their dreams a reality through community-supported skills training.
Where you'll learn the secret to being a booked out Tech Va, Tech Strategist or Marketing Maven!
Where you'll learn the secret to being a booked out Tech Va, Tech Strategist or Marketing Maven!



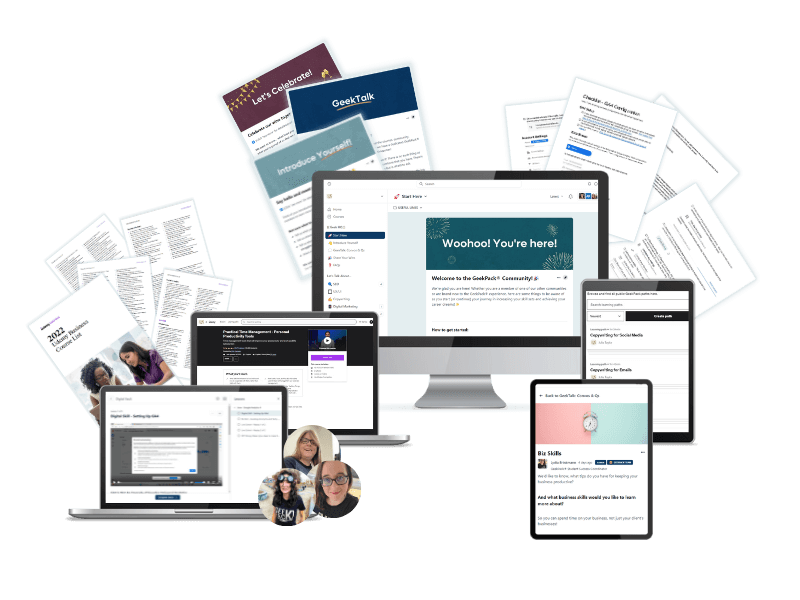
Join our FREE community where you can learn new skills and how to start (or grow) a successful online business with support from like-minded people!
Whether starting your own online business or looking for remote jobs, we’re here to help!



Check out our FREE PDF "Top 10 Tech Skills Online Business Owners Pay Top Dollar For".
Discover The Top 10 Tech Skills Online Business Owners Pay Top Dollar For in 2024 & Future-Proof Your Income Against Client Feast or Famine, Economic Trends, and the AI Revolution.



The GeekPack Collective is a monthly membership where you master in-demand, money-making digital skills in minutes. Line up some dreamy gigs, build awesome shiz for clients, quit that soul-sucking 9 to 5. And seriously build a career (and life) you love!


WP Rockstar is the Ultimate Training for Website Building (a la WordPress) + Community + Business Badassery... Even if you suck at math and tech, or think you’re too old! WP Rockstar is NOT a DIY course! It's a Do It Together course. Get ready for a step-by-step training roadmap, so you can get your first (or next) website client within 90 days.


Discover The Top 10 Tech Skills Online Business Owners Pay Top Dollar For in 2024 & Future-Proof Your Income Against Client Feast or Famine, Economic Trends, and the AI Revolution.
Download Your Free Copy Now

Copyright © 2021 - 2024 | All Rights Reserved | Design by Soul Alchemy Branding![]() | Built by GeekPack®
| Built by GeekPack® Privacy Policy | Terms & Conditions | Earnings & Affiliate Disclaimers | Refund Policy | Sitemap
Privacy Policy | Terms & Conditions | Earnings & Affiliate Disclaimers | Refund Policy | Sitemap